1. <div>
It stands for a content division element. It split up or divide your content into separate containers.
즉, <div>태그는 HTML 문서에서 특정 영역(division)이나 구획(section)을 정의할 때 사용합니다.
css파일에서 높이를 100px로 정의한 <div>태그를 index.html에 입력해주면 왼쪽 그림처럼 새로운 영역이 생기게 되고,
<body>
<div></div>
<h1>I'm Sophia.</h1>
<p>a M.S student.</p>
</body><div>태그 안에 다른 요소들을 넣어주게 되면, 아래의 오른쪽 그림과 같이 새로 생긴 영역안에 <h1>과 <p>내용이 들어가게 됩니다.
<body>
<div>
<h1>I'm Sophia.</h1>
<p>a M.S student.</p>
</div>
</body> |
 |
|---|
1.1 Overriding devault values & margin & margin-top
위에 보이는 스크린샷에서 새로생긴 <div>박스의 상하좌우에 작은 여백이 있는 것을 확인할 수 있는데요.

이를 위와 같이 사방으로 화면에 꽉차는 <div>영역을 만들고 싶다면, css파일에서 margin을 수정해주셔야 합니다.
왜냐하면 이는 원래의 html파일에서 default value로 상하좌우의 여백을 8px로 설정해놨기 때문인데요!

새로 만든 <div>태그에 background-color를 입히고 '개발자보기'를 통해 default value를 확인해보니 아래의 사진과 같이 웹화면에 빈공간이 생깁니다.

아래와 같이 css파일을 수정해주면, 원하는 형식의 디자인이 나오게 됩니다.
div {
background-color: #FDEFF4;
}
body {
margin: 0;
}
h1 {
margin-top: 0;
}margin:margin-top:
1.2 margin & border & padding의 차이점?
- { padding : 20px; }
- { margin : 10px; }
- { border : 10px; }
1.3 CSS Display 속성

- Block : block 속성을 가진
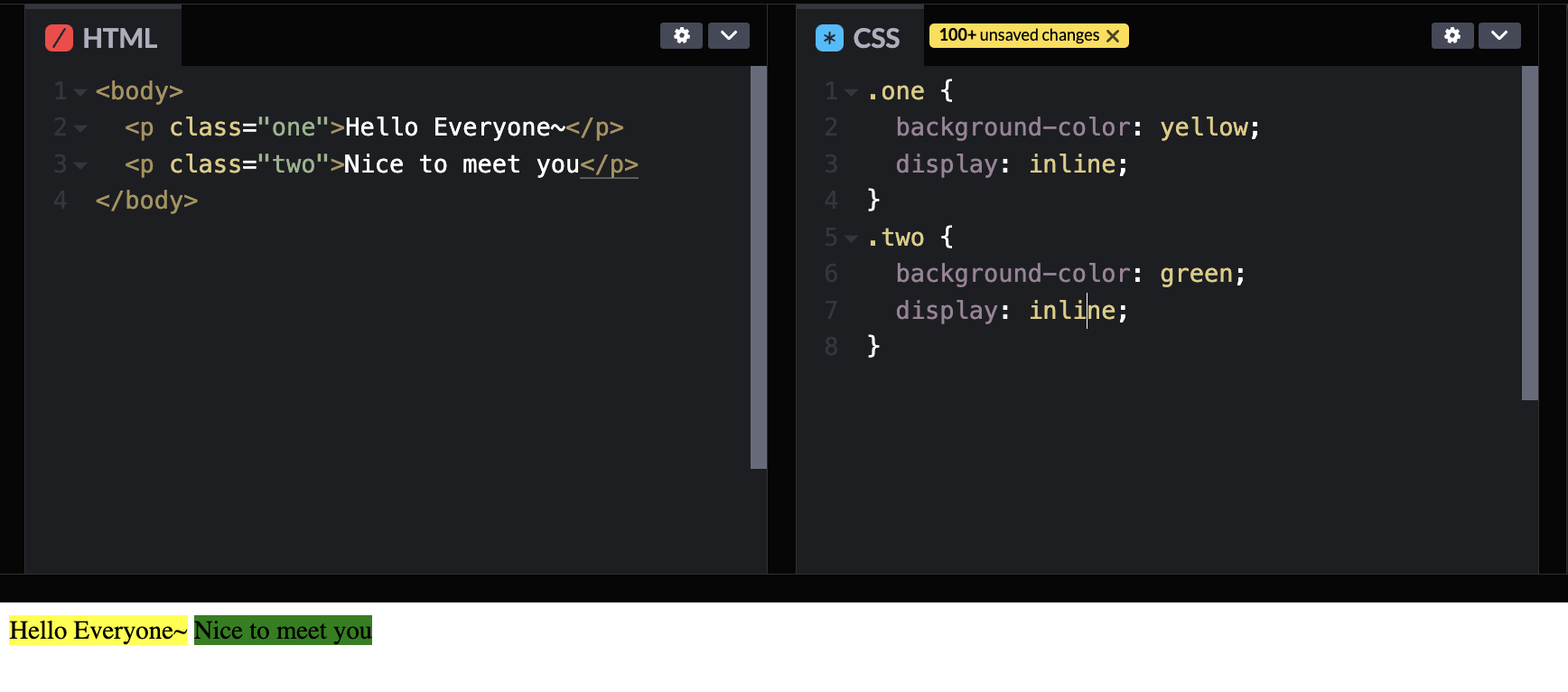
<p>의 경우 위의 핑크색 블럭처럼 width와 height을 조절할 수 있다는 장점이 있으나, inline 과는 다르게 무조건 한줄을 차자해버립니다. - Inline : inline 속성을 가진
<span>의 경우 위의 초록색 사각형처럼 글자 크기와 같이 담고자 하는 컨텐츠의 내용만큼의 크기만 점유할 수 있으나, block처럼 원하는 대로 width와 height속성을 바꾸지 못합니다. 아래는 inline 속성을 가진 친구들입니다.- Spans
<span> - Images
<img> - Anchors
<a>
- Spans
- Inline-Block : 얘는 위의 두가지를 짬뽕한 애라서 (1) width, height과 같은 속성을 조정할 수 있으며, (2) 한줄을 다 차지하지 않고 콘텐츠와 정해놓은 크기만큼의 공간만 차지합니다!!🧐
- None
특정 속성을 가진 tag들이 있으나 display속성을 수정해주면 언제든지 원하는 대로 디자인을 바꿀 수가 있습니다.
예를 들어서, 블럭성질을 가진 <div>를 사용하였으나

{ display: inline }을 통해 두개의 컨텐츠를 나란히 보여줄 수가 있습니다.

1.4 CSS positioning
- Positioning
- Static : defulat value
- Relative
- Coordinates
- Top
- Bottom
- Left
- Right
- Coordinates
- Absolute : Adding a margin to parent elements! 즉 부모 요소를 기준으로 컨텐츠의 위치를 바꿀 수 있다는 것을 의미합니다. 절대적으로 배치될 요소는 가장 가까운 위치 지정 조상 (즉, static이 아닌 가장 가까운 조상) 을 기준으로 배치되는데, 그런 요소가 존재하지 않는다면 초기 컨테이닝 블록이 기준이 됩니다.
- Fixded : 페이지에 맞게 같이 움직이는게 아니라 무조건 한 위치에 고정된 것을 의미합니다.
1.5 Element를 중앙에 놓으려면?
{ text-align: center }: 문자를 중앙에 위치하고 싶을 때 사용하면 됩니다.{ margin: 0 auto }(0: 상하에 적용, auto: 좌우에 적용) : 브라우저가 알아서 적절한 여백 크기를 선택하길 원할 때 사용하면 됩니다. 예를 들어 어떤 요소를 중앙 정렬하고 싶을 때 사용할 수 있습니다. 하지만 display가 inline-block으로 지정이 되어있을땐, 적용할 수 없는 기능입니다.- e.g.
html 파일 ⬇︎h1 { margin: 0 auto; width: 100px; background-color: pink; }<body> <h1>Hello World</h1> </body>
- e.g.
1.6 폰트 사이즈 바꾸기
1em: 1em은 16px이랑 값이 똑같습니다.1px1remh1 { font-size: 1rem; }
1.7 float property
float은 "뜨다"라는 뜻을 가진 것처럼, 어떤 '요소'를 뜨게 만든다는 것을 의미합니다. 즉 어떤 물체가 물위에 뜨듯이 기존에 만들어놓은 여러요소들의 흐름에서 원하는 것을 빼서 뜨게 만든다는 것을 의미합니다. 이렇게 기존의 흐름에서 빼낸 요소 를 왼쪽에 띄울 것인지, 오른쪽에 띄울 것인지 에 따라서 css 코드가 달라지게 됩니다.